Technology and computers are at the core of my work, life, and hobbies.
I strive to be a part of open-source development and technological progress.
Respect the cognitive endurance of coworkers and your future self. Clean-up, don't overcomplicate, aim for readability over brevity.
— Unknown
Curriculum Vitae
Software Engineer | Ventures & Exploration@ Electronic Arts
Senior position in a small and agile team exploring new technologies.
Responsibilities:
- Product development
- Requirements engineering
- Coaching & Knowledge Exchange
- Development
Senior Web Developer@ grandcentrix GmbH
Senior position taking ownership of frontend development for an IoT fleet management platform.
Refactored years of code, increased code quality by coaching and implementing stricter guidelines and tooling, along with new feature development.
This allowed us to spin up a second product frontend within weeks when the need arose.
Responsibilities:
- Requirements engineering
- Frontend development & testing
- UX thinking & conception
- Interdisciplinary exchange & planning
- Coaching & supporting junior developers
Barthy Bonhomme: page 1 of 3
Curriculum (Continuation)
Head of Development@ VUCX GmbH
- Requirements engineering & choice of technologies
- Coaching of junior & intermediate level developers
(team of 2-3 + external freelancers) - Consulting of clients & third-party agencies
- Full-stack development
- QA, DevOps, Sysadmin duties
Project Types:
- Custom CMS, SRM, CRM applications
- Website & Hybrid App development (Android + iOS, Headless CMS + React & React Native, GraphQL)
- Multi-Tenant/Multi-Instance platforms with user-generated content
- APIs & search engines
- Landing pages & design implementations
Web Development@ Freelance
- Consulting
- 3D & VR hosting solutions
- Hosting & maintenance
Open Source Development@ Home
- Remote Control System for Interactive Web-3D & Web-XR
- Symfony Bundles
- JS Libraries
Bachelor of Science@ TH Köln (part-time)
| Degree program: | Technical computer science |
| Specialization: | Development of complex software systems |
Working Student Web Development@ VUCX GmbH (part-time)
- Development of internal projects (Symfony PHP)
- Development of custom CMS solutions
- Implementation of designs (front-end)
- Hosting & maintenance
Founder and Developer@ keinegrenzen.org (charitable music project)
The project "keinegrenzen.org" exchanged music album of underground artists for donations to "Doctors without Borders". The project has collected and donated around 5.000€.
- Development of custom CMS and landing pages for album uploads and management
- Development of browsing, streaming and downloads website
- Production of artist profile videos
- Organization of a festival
Web Development@ Freelance
- Consulting
- Custom CMS development
- Front-end design implementation
Voluntary service@ Alexianer Werkstätten GmbH
- Support and assistance in a workshop for vocational rehabilitation
- Production and documentation of industrial components for igus® GmbH, Miele & Cie. KG
Abitur + Baccalauréat@ Gymnasium Kreuzgasse
I acquired both the German and French graduations. Advanced courses in physics and french.
Barthy Bonhomme: page 2 of 3
Skills and Knowledge
// NOTE: I take any opportunity to learn and deep-dive into the topic at hands.
// Therefore, a list of specific tools would be long and always incomplete.
// I'm happy to discuss my experience with specific tools in an interview.
// Please trust that there is large overlap with technologies
// listed in the job description.
- Software engineering and development
- Concept and ideation, exploration and presentation
- Development in agile and interdisciplinary teams
- Several Web Backend and Frontend Stacks
- Abstract understanding of programming languages and frameworks
- Efficient and effective application of knowledge to new technologies
- Fast reading and understanding of documentation and forums
- Knowledge and experience across the full web technology stack
- Reviews and constructive criticism
- Sharing of knowledge and coaching
- Linting, code quality tools and package managers
- Unit-, functional- and E2E testing
- Website and XSS security considerations
- Performance considerations
- Technical SEO
- Platform operations and architecture management
- Accessibility and inclusivity considerations
- Database and search engines
- Game Engines and multiplayer netcode
Other Software skills
- Ableton Live and audio production // experienced hobbyist
- 3D-Printing & CAD // experienced hobbyist
- Blender modelling, animation, simulation and rendering // hobbyist
- Adobe Photoshop, Illustrator, Lightroom // hobbyist
Languages
| French (native) | // born in France |
| German (native) | // raised in Germany |
| English (C1) | // daily use in work environments since 2014 |
| Spanish (A1) | // dónde está la biblioteca |
Barthy Bonhomme: page 3 of 3 — Save paper & ink
If you really need a printed copy, find a black on white version in the print dialog at https://barthy.koeln
Freelance Work & Projects
Selection of publicly available freelance projects.
Open Source Projects
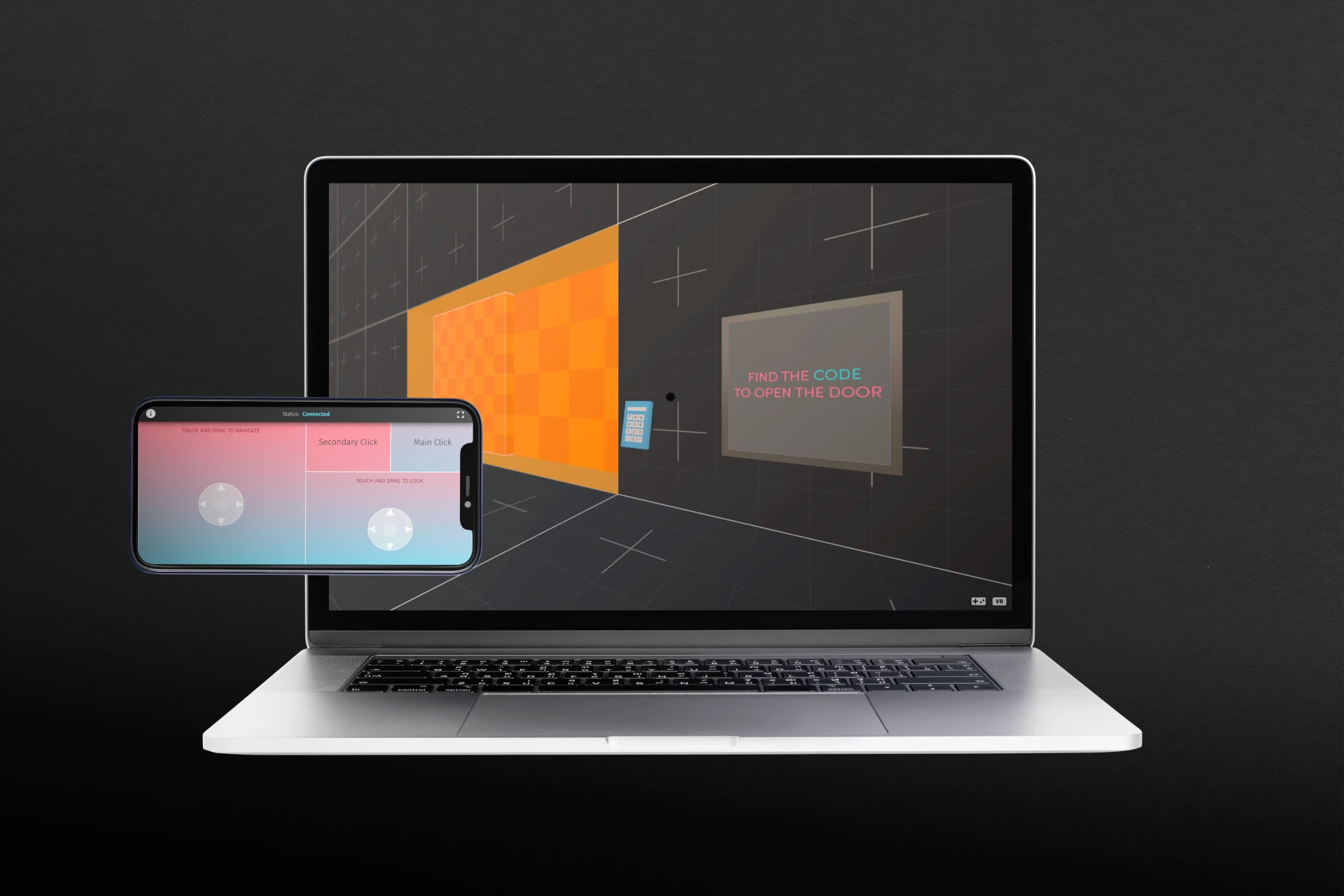
Arbitrary Remote Control System (ARCS)
My bachelor thesis in early 2020 revolved around web and browser based virtual reality experiences, that were made accessible by combining several devices into a sigle Human Computer Interface (HCI).
You can use two smartphones, a smartphone and a laptop, or theoretically any connected device to control the VR experience and enjoy all degrees of freedom.
Front-end: Vue.js v3, Three.js and WebRTC through PeerJS
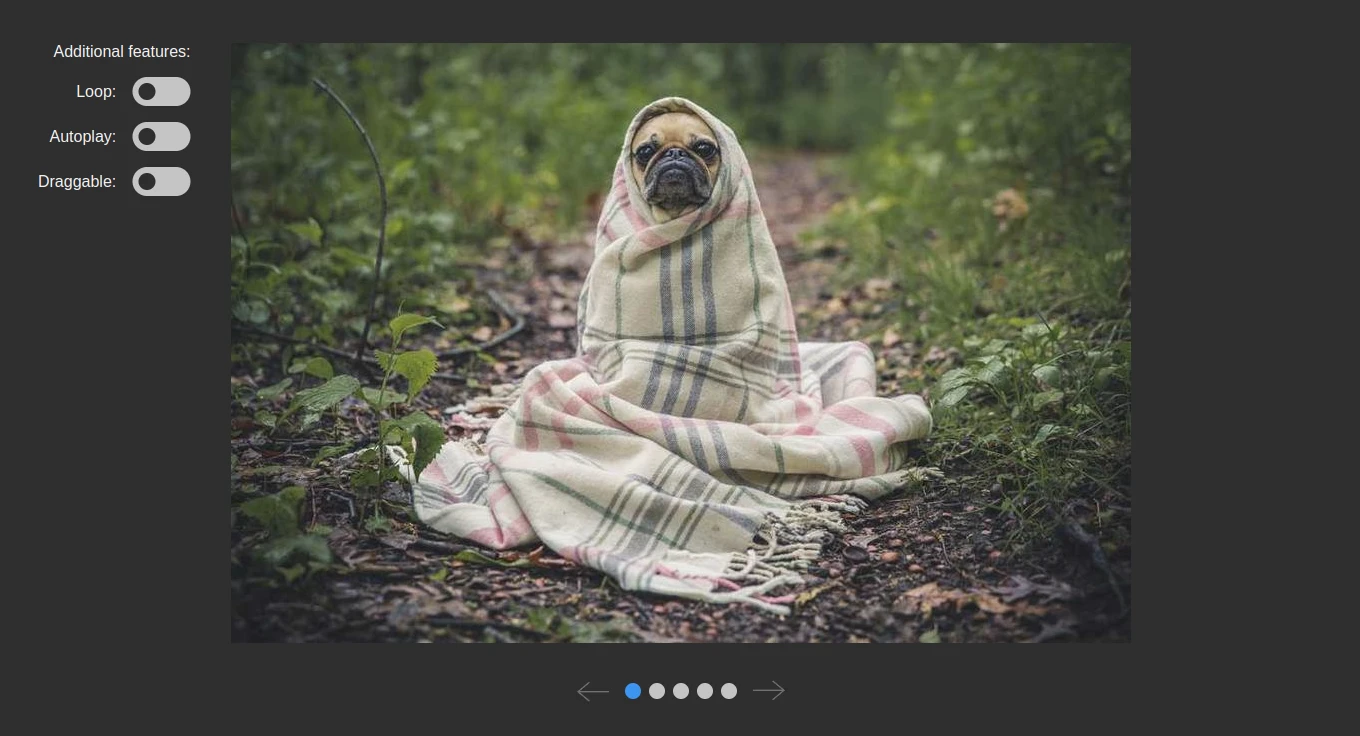
See DemoGitHubScroll-Snap Slider
JavaScript enhanced scroll-snapping used for sliders/carousels.
The goal is to not repeat myself when implementing simple sliders, but also not use one of the huge libraries out there.
Technologies: TypeScript, ES Modules and Classes
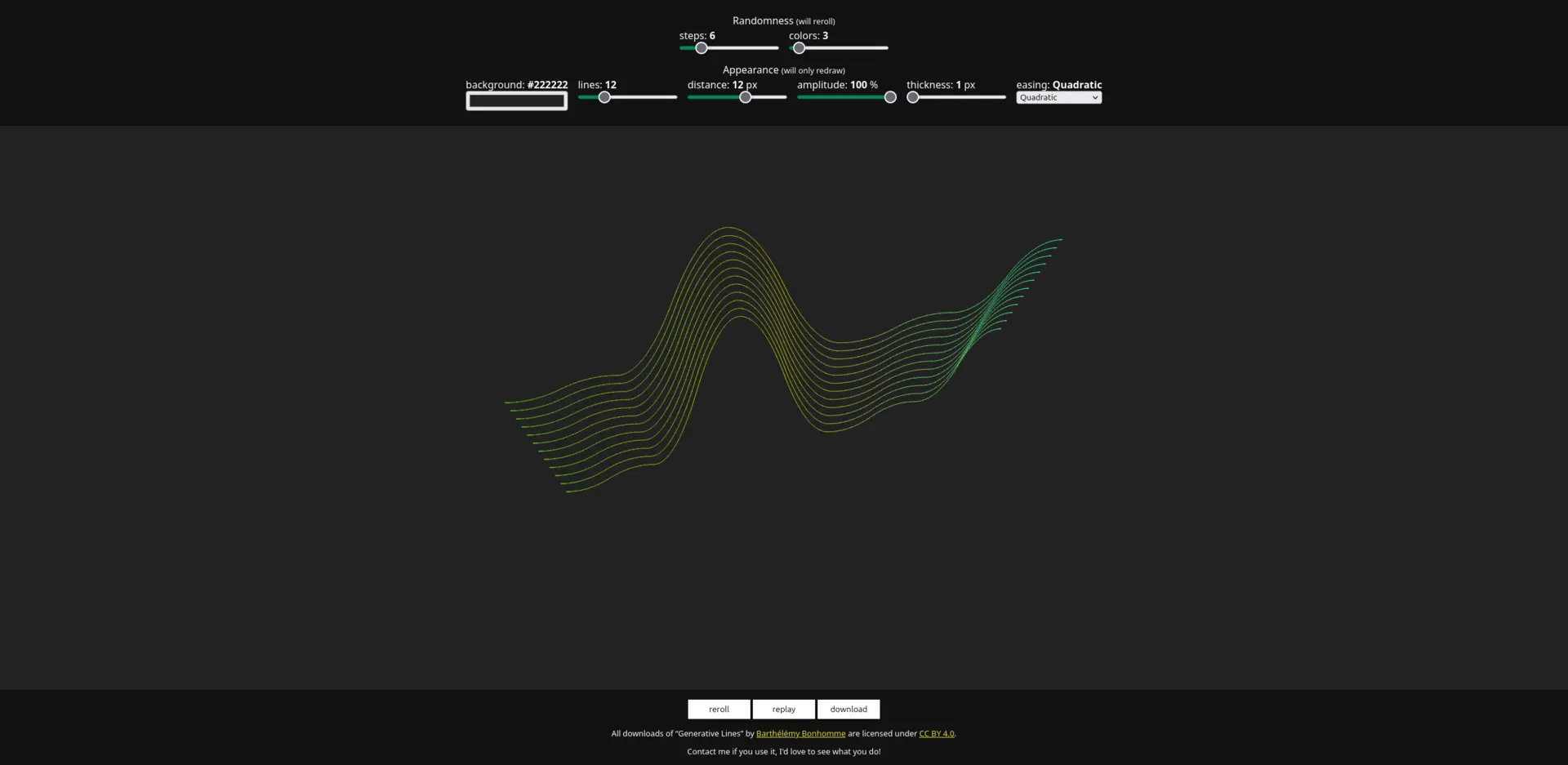
See DemoGitHubExperiment (WIP): Vue.js v3 + Three.js Animation
Scrubbing through a keyframed animation, exploration with WASD/Arrow keys controls, and orbit controls. Interaction and reactivity managed in Vue.js.
Technologies: Blender, Vue.js v3, Three.js
See DemoGitHub